玩NAS的朋友应该对导航页都不陌生,无论是安装各类套件或Docker应用,安装的多了以后都会面临如何快速找到应用的问题,一般来说无非三种方案:好记性、收藏夹或导航页。前面2种就不必多说了,大家都懂,今天就介绍一个导航页应用:homer,希望对你有用。

homer 是一个开源、使用JS开发的、使用yaml配置的简单的静态导航页。下面是homer的一些特性:
- 基于yaml文件配置
- 支持PWA,移动端友好
- 支持搜索功能
- 支持分组管理
- 支持主题定制
- 支持离线健康检查
- 支持快捷操作
老规矩,笔者使用Docker来部署,无非是三板斧:准备、安装和配置,下面逐步介绍:
准备工作
- 创建应用目录,例如在/share/Container下创建文件夹homer
- 在homer文件夹下再创建
assets文件夹 - NAS上安装好docker-compose
安装Homarr
第一步、 在/share/Container/homer文件夹下创建文件docker-compose.yml,
第二步、 并将下面内容复制粘贴到docker-compose.yml中,保存:
version: "3.8"
services:
homer:
image: b4bz/homer:latest
container_name: homer
restart: unless-stopped
network_mode: bridge
environment:
- PUID=1000
- PGID=100
- TZ=Asia/Shanghai
volumes:
- /share/Container/homer/assets:/www/assets
ports:
- 5007:8080
参数说明
| 参数 | 说明 |
|---|---|
| -p 8080 | http协议访问WebUI的端口,宿主机的端口可以修改成你自己喜欢的 |
| -e PUID=1000 | 设置PUID的值,请改成自己的 |
| -e PGID=100 | 设置PGID的值,请改成自己的 |
| -e TZ=Asia/Shanghai | 设置时区 |
| -v /www/assets | 配置文件的保存位置,宿主机的位置可以修改成你自己喜欢的 |
第三步、 在NAS的SSH中,切换到homer文件夹下,执行下面命令启动:
docker-compose up -d
第四步、 等待应用启动完成后,打开WebUI
在浏览器中输入NAS的IP+端口,例如:192.168.31.91:5007

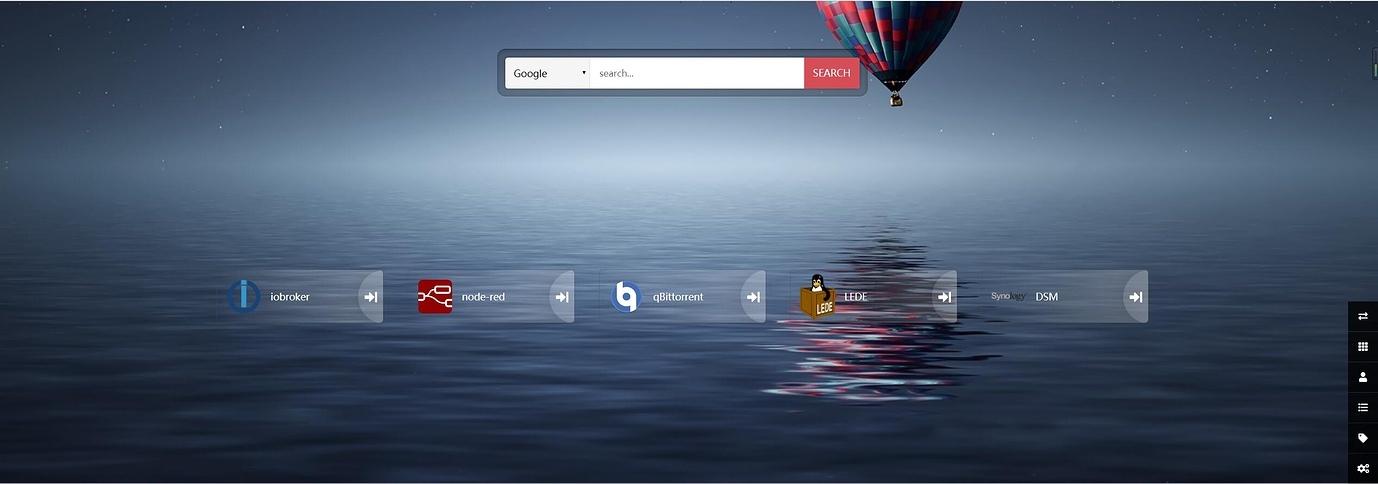
homer因为是纯静态的,因此非常快,UI做的也不错,支持明亮和暗黑模式,看着比较舒服,也可以进行快速搜索。需要特别说明的是,homer不支持访问认证,只要知道地址任何人都能打开,建议使用反向代理并配置认证密码等措施,防止敏感信息泄露。
配置homer
前面提到,homer是纯静态的,所有配置都要在配置文件(/www/assets/config.yml文件)中手工填写,不过都不是太难理解,看一看官方的文档照着写就行了。
homer中可配置的内容主要包括链接和服务,homer实际也支持小组件,但是藏的比较深,下面进行简单说明。
1、配置链接
链接就是显示在顶部导航栏的跳转链接,比较简单,只需要在config.yml文件的links节点下增加即可。
例如:添加Contribute和Wiki两个链接:
links:
- name: "Contribute"
icon: "fab fa-github"
url: "https://github.com/bastienwirtz/homer"
target: "_blank"
- name: "Wiki"
icon: "fas fa-book"
url: "https://www.wikipedia.org"
页面上的显示效果:

链接的主要属性如下:
| 属性 | 说明 |
|---|---|
| name | 链接名称 |
| icon | 图标的代码,可以在FontAwesome网站中获取 |
| url | 跳转链接 |
| target | 跳转方式,与HTML中的a标签的target属性一致,建议用_blank在新标签页打开 |
2、配置服务
与homepage中的服务类似,服务都是在一个分组下面的,可以有任意多个分组,每个分组下面可以有任意多个服务。要配置服务,只需要在config.yml文件的services节点下增加分组和子元素即可。
例如:添加1个分组Application,并在分组下添加2个服务:
services:
- name: "Application"
icon: "fas fa-code-branch"
# logo: "path/to/logo"
items:
- name: "Awesome app"
logo: "assets/tools/sample.png"
# icon: "fab fa-jenkins"
subtitle: "Bookmark example"
tag: "app"
keywords: "self hosted reddit"
url: "https://www.reddit.com/r/selfhosted/"
target: "_blank"
- name: "Another one"
logo: "assets/tools/sample2.png"
subtitle: "Another application"
tag: "app"
tagstyle: "is-success"
url: "#"
页面上的显示效果:

服务分组的主要属性如下:
| 属性 | 说明 |
|---|---|
| name | 分组名称 |
| icon | 图标代码,可以在FontAwesome网站中获取 ,与logo属性二选一 |
| logo | 图标路径,与icon属性二选一 |
| items | 分组下的服务列表 |
服务的主要属性如下:
| 属性 | 说明 |
|---|---|
| name | 分组名称 |
| icon | 图标代码,可以在FontAwesome网站中获取 ,与logo属性二选一 |
| logo | 图标路径,与icon属性二选一 |
| subtitle | 副标题,可选 |
| tag | 不知道干啥用的,猜测可能跟样式有关? |
| url | 服务链接 |
| target | 跳转方式,与HTML中的a标签的target属性一致,建议用_blank在新标签页打开 |
| type | 加载提供额外功能的特定小组件。必须匹配src/components/services中可用的文件名(不带文件扩展名),即官方内置好的小组件 |
| tagstyle | 分组下的服务列表 |
| class | 自定义的CSS样式表名称,可以设置服务卡片的样式,可选 |
| background | 背景颜色代码,可以服务卡片的背景颜色,优先级高于class,可选 |
| 其他属性 | 如果使用了小组件,可能需要增加小组件对应的属性,具体参考小组件说明,可选 |
3、如何使用小组件
homer其实是内置了一些服务小组件供用户使用的,如果没有你想要的,可以到Github上提Issue。
要使用小组件,只需要在服务的type属性中填写小组件对应的文件名称即可,如果小组件需要传入apiKey等参数,也需要在服务节点中添加。可用的小组件列表可在下面网页内查看:
https://github.com/bastienwirtz/homer/tree/main/src/components/services
4、如何获取图标
homer支持FontAwesome、SuperTinyIcons、homer-icons等图标库,可直接到这些网站上搜索,找到自己想要的图标,复制代码粘贴到配置文件中即可。
总结
除了以上主要配置外,homer还支持设置网站的标题、副标题、logo、主题、样式等等,这些选项可在/www/assets/config.yml文件中设置,具体的参数和属性感兴趣的朋友可到官网文档上查看,本文就不赘述了。
以上就是关于homer的简单安装和配置过程,笔者折腾过不少导航页应用,对homer的总体印象也不错,如果不想太折腾,简单使用的话,在此也强烈推荐。原创不易,如果觉得此文对你有帮助,不妨点赞+收藏+关注,你的鼓励是我最大的动力!









文章评论