
你是否想要在互联网上拥有一个属于自己的博客,却为复杂的设置和编程而烦恼呢?别担心,因为我有一种简单且酷炫的方法来帮助你实现这个目标!这个方法就是使用Hexo和Github,现在就让我告诉你如何轻松创建并发布自己的博客吧!
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。Hexo相对于wordpress更加轻量,且不需要数据库,比较适合没有服务器的爱好者。Github Pages可以被认为是用户编写的、托管在github上的静态网页。以下是笔者自己实际安装部署的过程,分享给大家。
一、准备工具
首先,你需要准备一些工具。首先是git,它是用于版本控制的强大工具,可以让你更好地管理你的项目。你可以在以下网址下载git的安装包:
接下来是Node.js,它是用于运行Hexo的必要工具。你可以在以下网址下载Node.js:
在安装完这两个工具后,你就可以开始Hexo的旅程了!
二、安装和配置Hexo
首先,全局安装Hexo:
然后,在你的工作目录下初始化Hexo:
初始化完成后,你的工作目录下将生成一个名为“hexo-blog”的新项目。

三、启动Hexo
进入项目目录,然后安装依赖包,生成静态网页,启动服务器:
然后,在浏览器中输入localhost:4000,你就可以看到你的博客了!
四、部署到Github
首先,你需要在Github上创建一个新的仓库。在Github的主页上点击“New repository”按钮,然后按照提示操作。

记住,仓库的名称应该是你的Github用户名加上“.github.io”,例如:[username].github.io。


接下来,生成SSH密钥。在你的用户目录下的.ssh文件夹中执行以下命令:
然后,一路按回车键。此时,会在.ssh文件夹中生成id_rsa和id_rsa.pub两个文件,前者是私钥,后者是公钥。
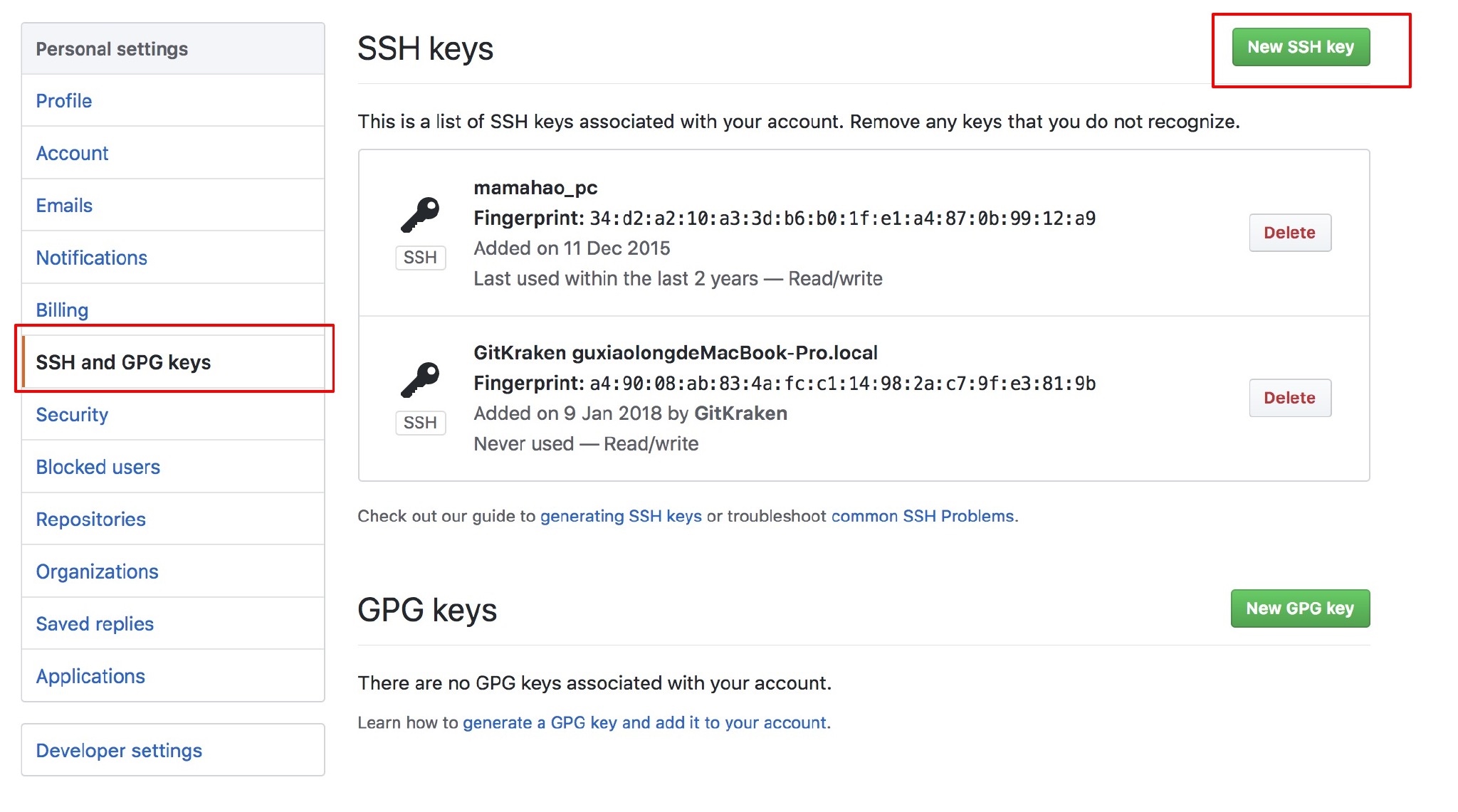
将公钥添加到你的Github账户。进入你的Github设置页面,点击“SSH and GPC keys”,然后点击“New SSH key”。在标题中填写任意内容,将公钥内容复制并粘贴到“Key”字段中。

最后,配置Hexo以将博客部署到Github。在你的项目根目录中找到_config.yml文件,并添加以下内容到“deploy”部分:
在上面的代码中,将<username>替换为你的Github用户名。此外,你可以忽略“message”字段。
为了能在生成静态网页后自动将博客部署到Github,你需要安装一个名为hexo-deploy-git的扩展插件:
五、生成并部署博客
现在,你可以生成静态网页并将其部署到Github了!执行以下命令:
如果一切顺利,你就可以在浏览器中输入[username].github.io来访问你的博客了!
笔者使用的是Anisina主题,效果如下:

通过以上步骤,你已经成功创建并发布了自己的博客。现在,你可以在Github Pages上展示你的才华,与朋友们分享你的博客,并不断更新和优化你的网站。记得经常备份你的博客内容,以确保数据的完整性和安全性。愿你的博客之旅充满乐趣和收获!











文章评论